Si vous avez besoin d'images ou de photos pour personnaliser vos créations visitez notre Galerie.
Commencez par créer un document (1100X1400px). Ensuite, créez des repères pour aider à former la base de votre template.
Créez un repère vertical à 100px et un autre à 1000px. Ensuite, créez un repère horizontal à 250 pixels. Nous allons rajouter de nouveaux repères plus tard mais ceux-ci forment le base de notre template.
Créez un nouveau calque nommé «arrière-plan principal».
Assurez vous que le calque «arrière-plan principal» est Sélectionné, puis prenez cette couleur #efeade comme couleur de premier-plan et faîtes alt+supp (ou utilisez l'outil pot de peinture) pour remplir votre calque en entier.

Avec l'outil rectangle de sélection, sélectionnez les 250px en haut de votre image à l'aide du repère horizontal.
Créez un nouveau calque appelé "entête bleue" et remplissez la zone sélectionnée avec un dégradé linéaire allant de #006fa3 à #0a92d2.
Créer un nouveau calque nommé 'lumière en-tête'.
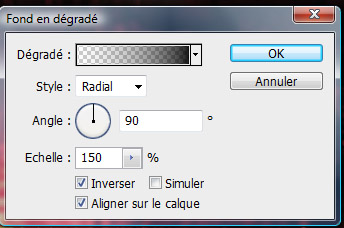
Prenez votre outil de dégradé radial et sélectionnez un dégradé allant du blanc au transparent. Ensuite, tracez celui-ci à partir du bas-centre vers le haut de votre zone d'en-tête bleu.
Changez le mode de fusion de ce calque en "incrustation" et réduisez son opacité à 50%.

Téléchargez cette texture de vieux papier et collez-la sur votre document.
Réduisez l'opacité du calque "texture vieux papier" à 40%, et changez son mode de fusion à "produit".

Téléchargez cette jolie photo de nuages. Collez-la dans votre document et redimensionnez / recadrez si nécessaire.
Allez à Image> Réglages> désaturation.
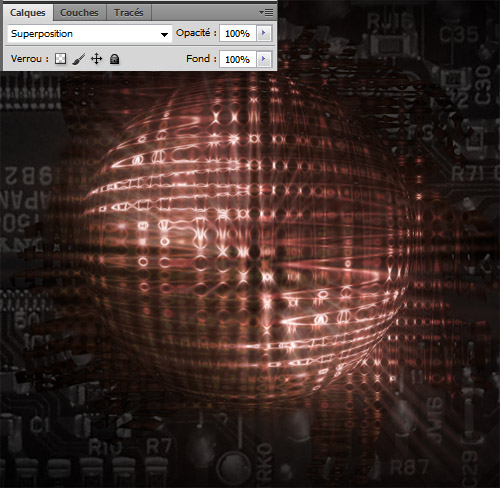
Réduisez l'opacité de ce calque à 30%, et changez son mode de fusion à "superposition".

Avec votre calque "nuages" toujours sélectionné, allez dans menu calque>masque de fusion> tout faire apparaître.
Vous remarquez que le bas de votre image "nuages" ne s'intègre pas harmonieusement dans votre fond crème.
Avec le masque de fusion sélectionné, prenez un grand pinceau doux noir, et badigeonner le bord de votre image "nuages" pour la fondre en douceur et de façon non destructive dans l'arrière-plan.

Créez un nouveau calque appelé "diviseur".
Avec l'outil rectangle de sélection créez une ligne de 2px de hauteur au dessous de votre zone d'en-tête bleu, remplissez-la de blanc et réduisez l'opacité du calque à 30%.
Cela devrait créer un effet subtile entre l'entête et la zone de contenu.

L'utilisation du mode de fusion "produit" a terni les couleurs du template légèrement, donc créez un calque de réglage vibrance.
Vibrance: +100
Saturation: +40
Ce calque de réglage donnera plus d'éclat à notre template.

Ajoutez quelques repères de plus à votre document, deux repères horizontaux fixés à 130 px et à 1100px.
Créez un nouveau calque nommé "zone contenu principal".
En utilisant vos nouveaux repères et vos repères latéraux, Créer une sélection et remplissez-la de cette couleur #f1efe9.

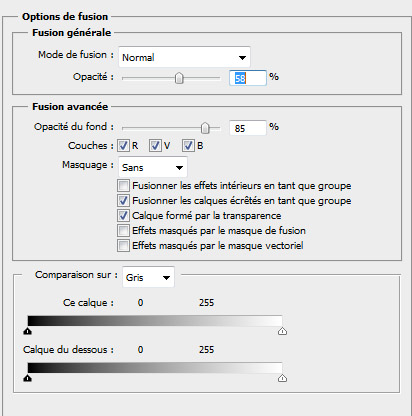
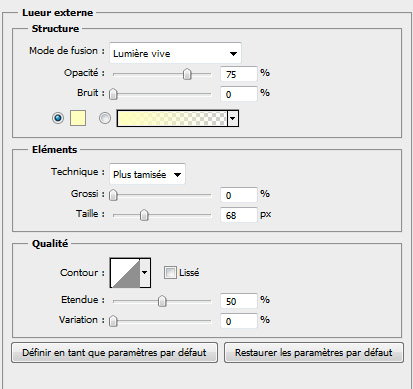
Allez dans les options de fusion et ajouter une lueur externe.
Télécharger cette
icône coller-la dans votre entête. Ensuite, créez un texte logo:

Créez un nouveau calque nommé "champ recherche", sélectionnez l'outil rectangle arrondi avec un rayon de 5px et créer un rectangle blanc en haut à droite dans le template, puis réduisez l'opacité du calque à 50%.

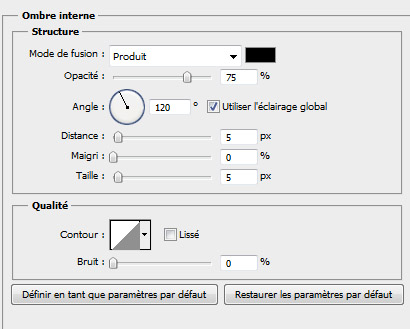
Créez un nouveau calque nommé "bouton recherche" pour réaliser un bouton pour le champs de recherche. Utilisez pour cela votre outil rectangle arrondi à nouveau, puis appliquez une incrustation en dégradé et une ombre interne dans les options de fusion:

Ajoutez un peu de texte sur votre formulaire de recherche.

Nous allons réaliser un menu.
Créez deux nouveaux repères verticaux (90px et 1010px), créez aussi un repère horizontal (180px).
L'image ci-dessous montre où nous en sommes avec les repères:

Créez un nouveau calque nommé "barre menu". Utilisez l'outil rectangle de sélection à l'aide des repères pour créer la forme du menu, et Remplissez cette sélection avec un dégradé linéaire allant de #ffc000 à #ffa200.

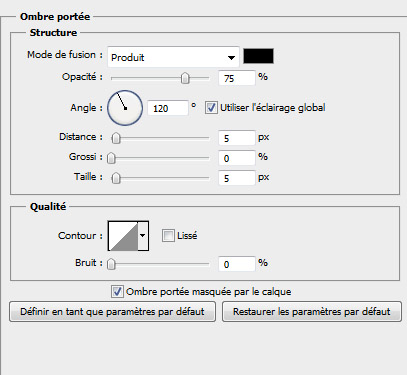
Allez dans les options de fusion du calque "barre menu" et appliquez une ombre portée et ombre interne.

Créez un nouveau calque nommé "effet menu 3D". Utilisez votre outil lasso polygonal pour créer un triangle noir sous la partie de votre menu qui déborde sur l'arrière-plan. Cela devrait donner l'impression que votre menu s'enroule autour de la zone de contenu.

Créez un rectangle arrondi (rayon: 5px, couleur: #55462b) sur le menu.
Appelez ce calque "menu survolé" et réduisez son opacité à 15%.

Tapez du texte sur votre menu.
Collez une belle photo de paysage sous vos calques de menu, puis redimensionner la photo pour bien cadrer.
Créez un nouveau calque nommé "barre noire". Utilisez votre outil rectangle de sélection et le pot de peinture pour créer une barre noire à la base de votre photo.
Ensuite, réduisez l'opacité du calque d'environ 50%.

Ajoutez votre slogan sur la partie gauche de la barre.

Utilisez l'outil forme personnalisée pour créer deux fléchettes (commandes d'une visionneuse) sur la partie droite de la barre noire.

Téléchargez cette photo de papier ligné.
Collez-la dans votre document, recadrer et redimensionner pour l'adapter en tant que colonne gauche au sein de votre zone de contenu principal.

Créez un masque de fusion pour votre calque "papier ligné" pour masquer son côté droit, afin que l'image se fonde harmonieusement dans la zone de contenu principal.
Sélectionnez l'outil pinceau, prenez une forme ronde d'une grande taille (vers les 200px) et d'une dureté de 0% puis choisissez la couleur noire et barbouillez un peu le coté droit du masque de fusion.
Réduisez l'opacité de votre calque "papier ligné" à 40%.

Tapez un peu de texte dans votre colonne de gauche.

Vous allez créer une ligne qui sépare votre colonne de gauche du reste de votre zone de contenu principal.
Créez un nouveau calque nommé "ligne séparatrice".
Commencez par la création d'une ligne de 1px (#544f41). Puis réduisez l'opacité du calque à 25%, et utiliser l'outil gomme (bord doux) pour effacer différentes parties de cette ligne de séparation:

Tapez un peu de texte sur votre colonne droite et n'oubliez pas de laisser un petit espace pour une image:

Téléchargez cette photo d'un fleuve et collez-la dans votre zone de contenu.

Il est temps de se mettre au travail sur le pied de page.
Commencez par télécharger ce magnifique pack d'icônes et collez-les comme ceci:

Enfin, ajouter du texte en bas de page, des liens vers vos pages de réseaux sociaux, vos coordonnées, vos partenaires et un copyright de base.
Et c'est fait!
Vous pouvez visualiser le résultat final ci-dessous. J'espère que vous avez apprécié ce tutoriel et je serais ravi d'entendre vos commentaires.










































 Oasis Photoshop
Oasis Photoshop











































